Studio dennis vanderbroeck – Finding my true (blue) color
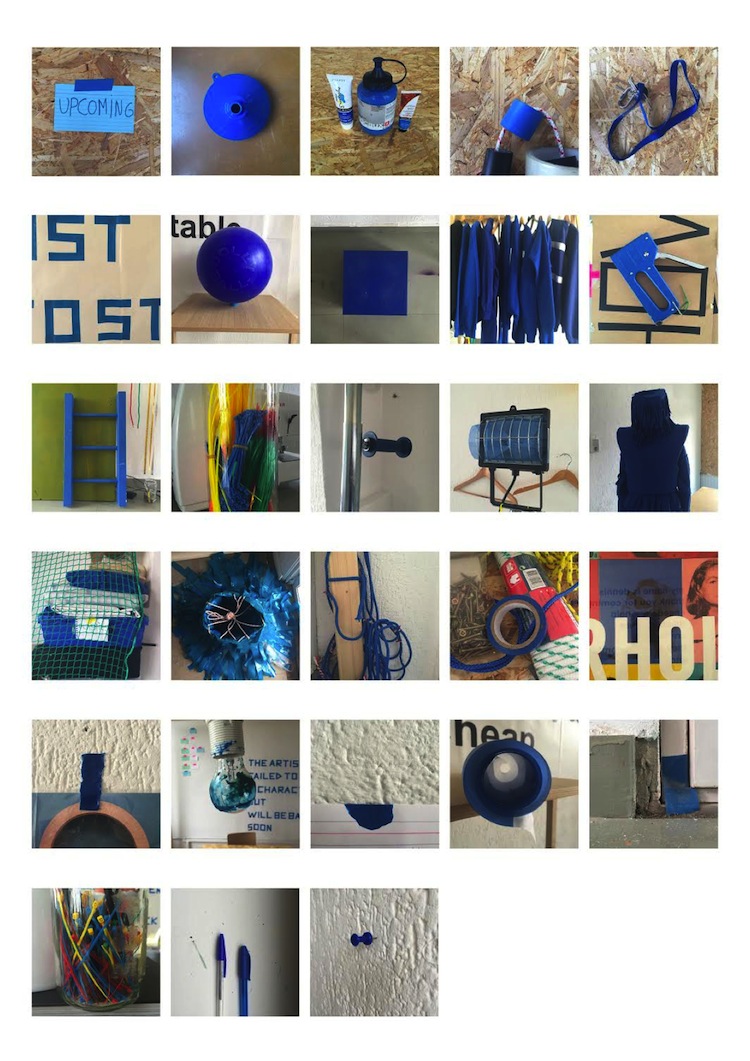
i surround myself with it.
obsessively.
it all started quite innocent, i guess.
how blue was bad and yellow good.
with now having produced over 20 bodies of work.
the answer “just because i think it is pretty”.
is not acceptable anymore, i guess.
i have never studied the color.
neither my intentions of using it.
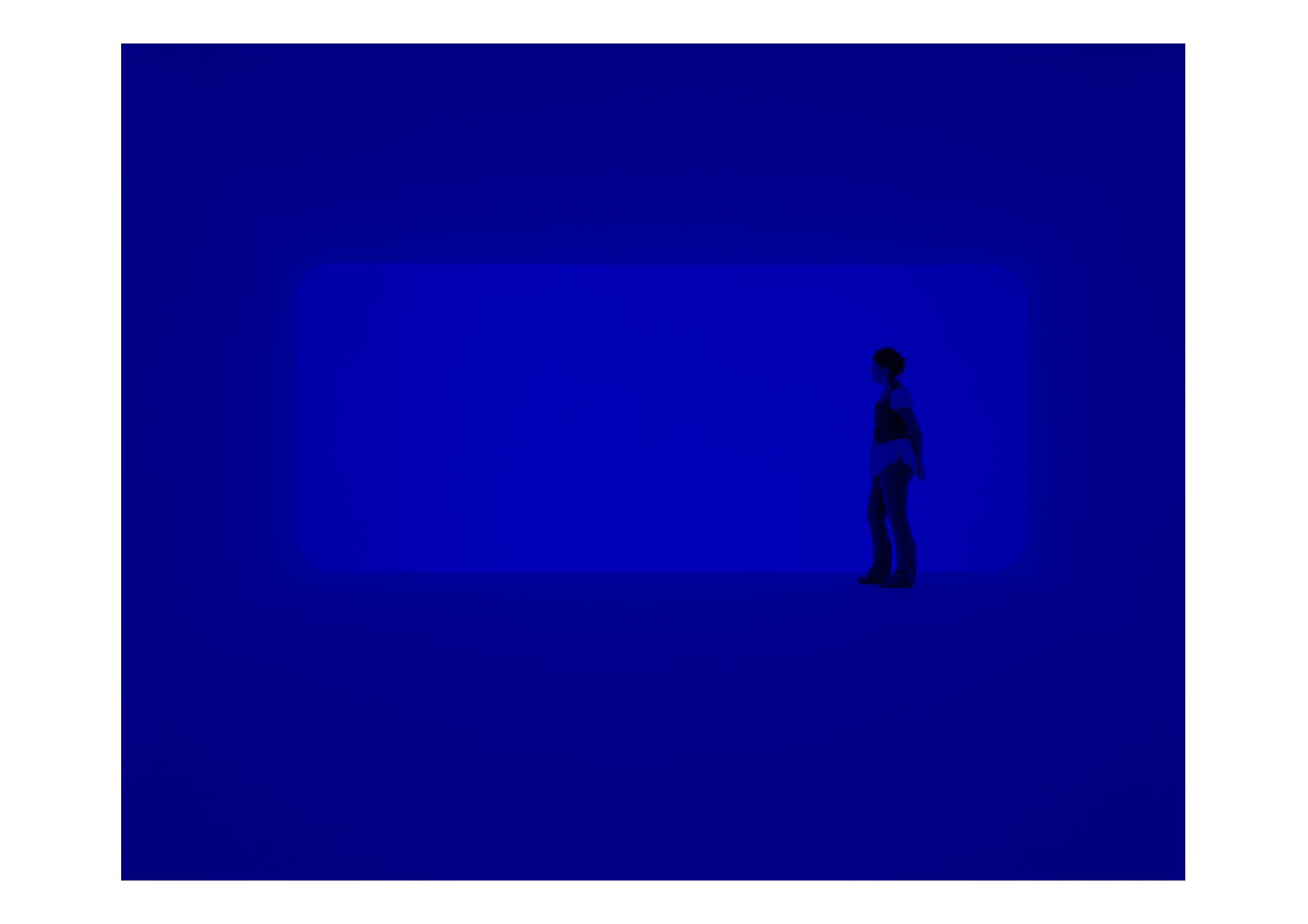
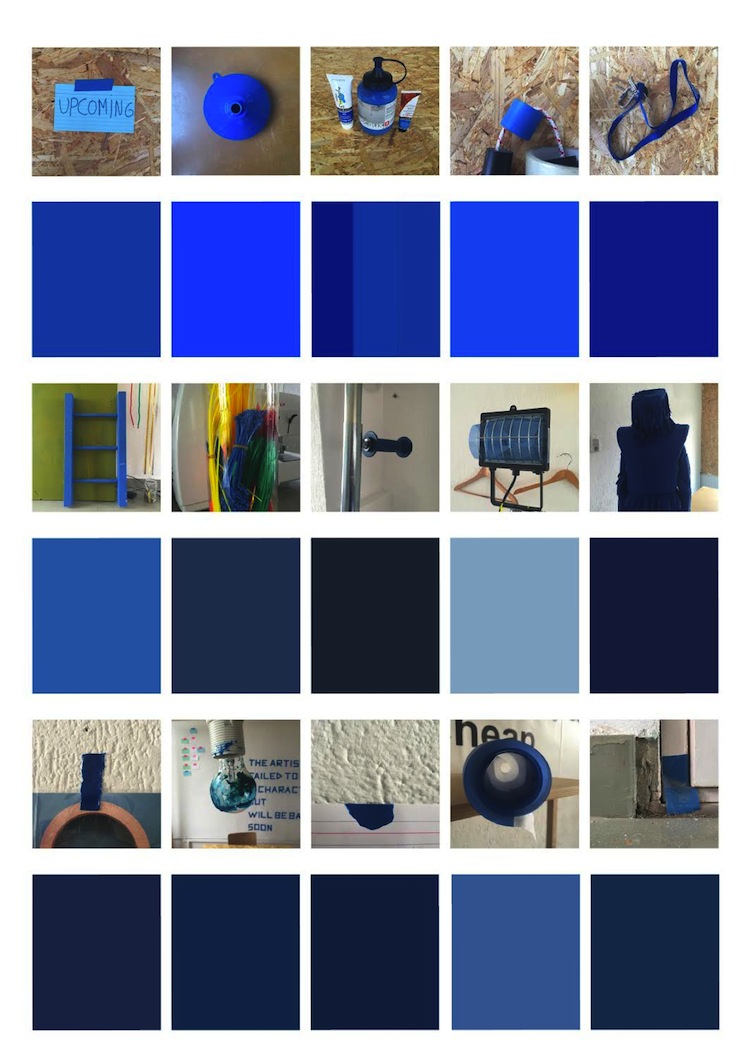
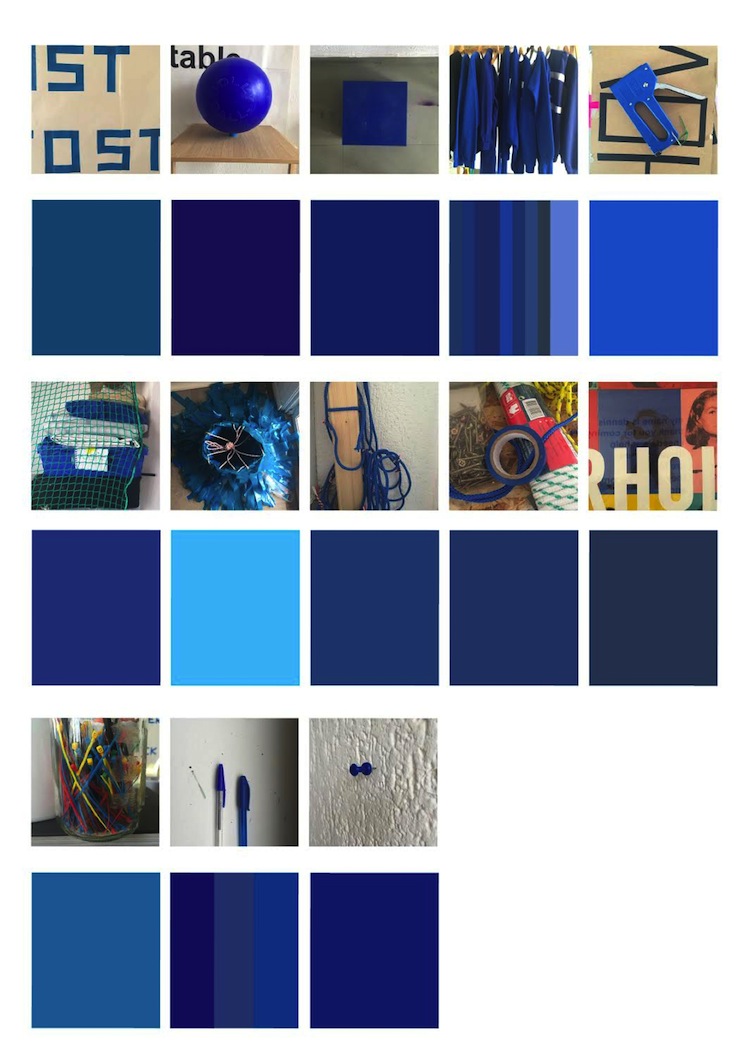
while documenting the idea of my true (blue) color.
i had to conclude that i do not have one true (blue) color.
yet.
i have been using several kinds of blue.
all claiming that they were mine.
quite presumptuous.
this series can be considered as an honest attempt in finding my true blue
color.
Visit the website of Studio dennis vanderbroeck