Navigeren als door een boekenkast
Als je dit leest dan moet je de zoom-balk bovenaan de pagina al ontdekt hebben. Misschien heb je al in- en uitgezoomd. Voelde het vreemd of juist meteen intuïtief? Heb je al gedwaald door de meer dan 3500 artikelen? De makers van de nieuwe Motley-website: Dirk Claessens & Maarten Verweij (Sinds 1416), Daan van Dijk en Floris Douma zien zelf de beweging van de website alsof je voor een boekenkast staat. Een ogenschijnlijk simpele manier om dwarsverbanden tussen artikelen te ontdekken terwijl je rondstruint op zoek naar dat ene verhaal.
Dirk Claessens en Maarten Verweij studeerden iets meer dan vijftien jaar geleden samen af aan ArtEZ in Arnhem. Nog voordat ze begonnen aan hun master bij St. Joost School of Art & Design richten ze samen de grafisch ontwerpstudio Sinds 1416 op. Inmiddels is dat uitgegroeid tot een multidisciplinair ontwerpbureau met opdrachtgevers uit zowel de culturele industrie als de wereld van de grootschalige projectontwikkelaars. Het duo werkt daarvoor regelmatig samen met een breed netwerk van externe specialisten. “Zo kan je op bijna acupunctuur-niveau antwoord geven op bepaalde vragen”, aldus Dirk.
Voor het ontwerp van de nieuwe website van Mister Motley ging de studio de samenwerking aan met Daan van Dijk, interactief ontwerper en hoofd van de afdeling Design Art Technology bij ArtEZ. Floris Douma heeft vervolgens de nieuwe website gebouwd en alle artikelen gemigreerd. Ik spreek met het viertal over hoe je een archief van meer dan 3500 artikelen op een goede manier openstelt en hoe je daarin ruimte geeft aan “kruisbestuiving en momenten van toeval”.
Wat was jullie belangrijkste uitgangspunt voor het maken van een goede website?
Maarten: We begonnen vanuit de vraag wat ‘online lezen’ vandaag betekent. Er is zoveel afleiding. Wij wilden onderzoeken hoe we bezoekers weer in rust kunnen laten lezen en hoe we ze kunnen stimuleren om echt de tijd te pakken om informatie tot zich te nemen.
Daan: Daarbij hadden we al vrij snel het idee om het de bezoekers niet alleen maar gemakkelijk te maken. Om dus een soort drempel op te werpen. Er komt namelijk steeds meer eenvormigheid in het web. Als je kijkt naar de eind jaren negentig, toen het internet opkwam, toen maakte iedereen een eigen website en was dat één grote puinhoop. Tegelijkertijd was het daardoor ook fascinerend. Gaandeweg is natuurlijk de totale ‘template cultuur’ toegeslagen. Die is heel praktisch en kan fijn werken maar daar valt creatief en inhoudelijk vaak heel weinig te halen. Die templates werken als een dogma. In eerste instantie zijn we dit project dan ook begonnen vanuit een heel breed perspectief. Je wil bezoekers een handreiking doen, maar mensen ook uit die internetmaalstroom aan beelden, teksten en informatie proberen te halen en verleiden om echt iets te gaan lezen. Zodat ze zich ergens in verdiepen en tegelijkertijd moeten uitzoeken hoe iets nou precies werkt.
Dirk: Je probeert een bepaalde spanning terug te brengen in het medium. Kijk, een boek is een boek: je gaat zitten, je hebt rust en je gaat lezen. Op het web is dat natuurlijk compleet anders. Dus we zijn inderdaad opzoek gegaan naar hoe je een ‘schuurrandje’ kunt creëren en meer focus op de tekstuele content krijgt. Hoe genereer je op een andere manier dan je gewend bent, een zeker concentratieniveau in een online omgeving?
Maarten: Daarnaast vragen we ons af hoe je ervoor zorgt dat bezoekers meer in het archief kunnen ontdekken en niet enkel voor één artikel komen en weer gaan. Je wilt meer bezoekers op de website, maar vooral dat bezoekers meer de tijd nemen.
Daan: Ja, je wilt dat bezoekers vooral een duurzamere relatie hebben met Motley.

Hoe begin je met zoiets vorm te geven?
Maarten: We zijn teruggegaan naar het idee van een boekenkast. Juist om het behapbaar te maken. Je merkt dat je snel geneigd om te denken in het keurslijf van bestaande templates omdat je die elke dag tegenkomt. Wij wilden daarom eerst echt uitzoomen en kijken wat betekent het nou: lezen op het internet? Wat betekent om te…
Dirk: …struinen.
Maarten: Ja, die basale behoefte om je te laten inspireren door informatie.
Daan: We zijn toen opzoek gegaan naar analogieën of metaforen van hoe je door een archief zou kunnen gaan. We kwamen bijvoorbeeld op de platenwinkel. Dat is een hele losse manier van navigeren. Want je weet ongeveer de richting of een specifieke artiest en dan kom je daardoor al vrij snel in aanraking met in elk geval het rijtje ernaast of de bak achter je. Dat vonden we wel een fascinerend gegeven. Dan is het wel nog ingewikkeld. Want je wilt niet die vorm daadwerkelijk meenemen maar meer het bijbehorende gedrag. Zodat je op een hele laagdrempelige manier op iets kan stuiten in het archief. Een ontwerp dat kruisbestuiving en momenten van toeval toelaat.
De analogie van de ‘platenwinkel’ of ‘boekenkast’ klinkt vrij ouderwets. Zeker als je bedenkt dat jullie aan iets digitaals gewerkt hebben.
Maarten: Je moet extremen stellen om uit dat dogma van die templates te komen. En dan helpt het om buiten het virtuele domein te kijken. Wanneer hebben dwarsverbanden echt zin en op wat voor manier komen die tot je? En dan ga je nadenken hoe dat in fysieke zin gebeurt.
Daan: Kijk, de ontwikkeling van de mens als biologische entiteit loopt eigenlijk nog heel erg achter. Het internet is vrij recent en daarom is het aantrekkelijk om na te denken over vormen die iedereen al kent, bijna vanuit je intuïtie. Dat geeft namelijk een referentiekader. Niet per se in vorm. Ik denk ook niet dat de uiteindelijk website in zijn vorm heel duidelijk een boekenkast is. Alleen in zijn gebruik heb je een vergelijkbaar soort intuïtieve manier van tot informatie komen net zoals bij die ouderwetse manier van navigeren door een boekenkast.

De boekenkast zit dus vooral in de beweging. Waar komt de vorm van de website dan vandaan?
Daan: De boekenkast als vorm is vrij hermetisch.
Maarten: Daar hebben we wel testen mee gemaakt. Bijna letterlijk…
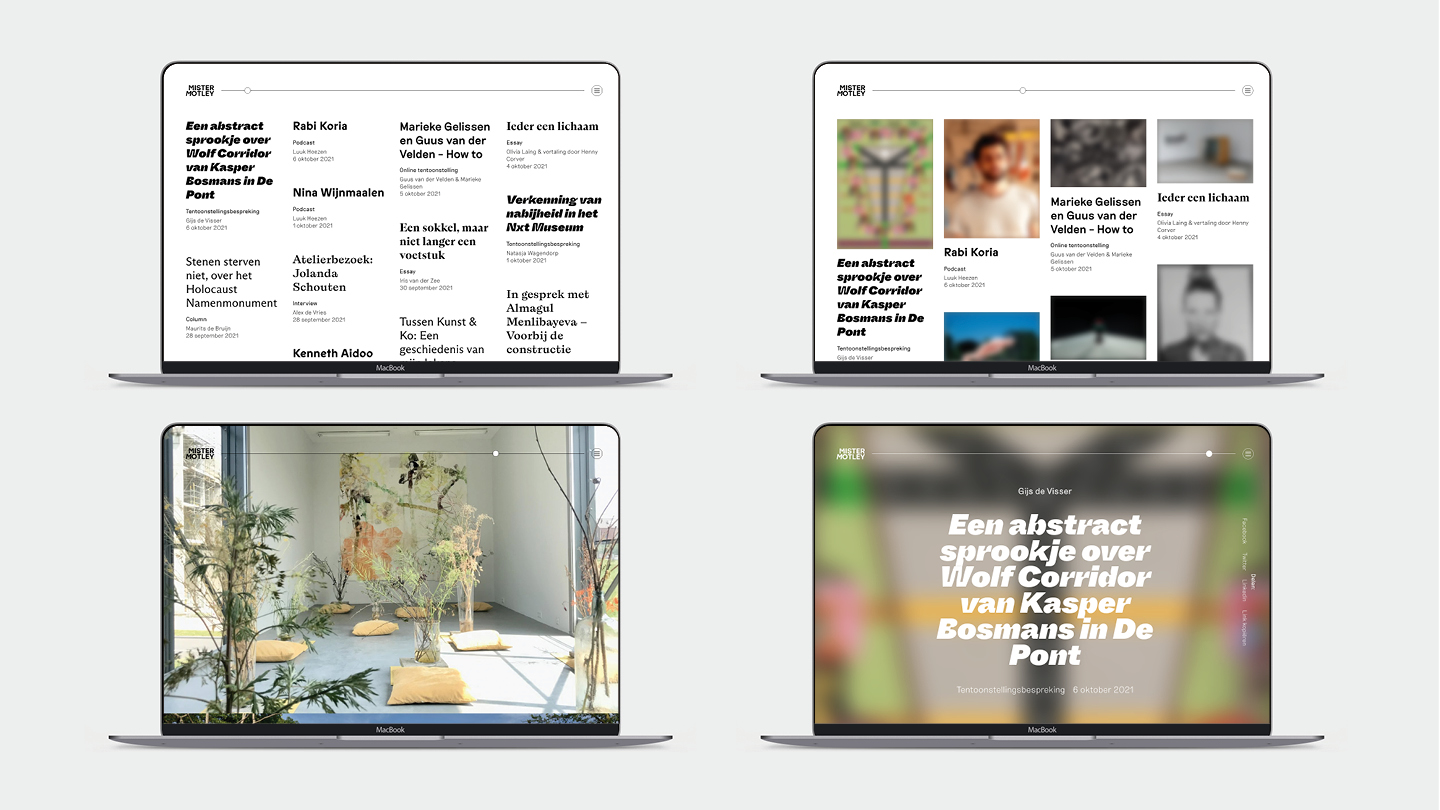
Daan: Toen kwamen we met het idee dat je een boekenkast ook van verschillende afstanden kan bekijken. Je moet je voorstellen dat het aantal artikelen van het archief gewoon niet meer te bevatten is. Dat is een te grote kast. Je kunt niet al die dingen lezen op het niveau waarop je het zowel kan lezen als dat je het allemaal naast elkaar ziet. Daarom ontstond het idee van de zoom-balk. Van de index tot aan het individuele artikel spelen we ermee dat je afstand neemt van die boekenkast. En dat je misschien meerdere kasten naast elkaar kan zien als je helemaal uitgezoomd bent. En als je helemaal dichtbij komt sta je met je neus in een boek.
Dirk: Op alle zoom-niveaus hebben we geprobeerd om de focus op de tekstuele content te leggen. De beelden zijn geblurred op veel niveaus zodat je automatisch naar de tekst kijkt. En niveau één is puur tekst. Daarmee probeer je te forceren dat mensen weer gaan lezen, maar aan de andere kant kijk je natuurlijk ook naar wat de gebruiker fijn vindt. Hoe wil de gebruiker door een archief kunnen scrollen? Is dat meteen op artikelniveau of is dat puur visueel, bijna op een Instagram-achtige manier? Die zoom balk heeft dus een sturende factor maar laat de gebruiker ook vrij kiezen hoe die door het archief wil wandelen. Je kunt zodanig inzoomen zodat je alleen maar plaatjes kan kijken.

Waarom willen jullie de nadruk zo op de tekst leggen?
Maarten: Je kan en wil mensen natuurlijk niet dwingen om te lezen, maar we willen wel laten zien dat de tekst een belangrijke rol heeft. Mister Motley heeft een beschouwende rol over kunst en door de focus op de tekst te leggen is het eigenlijk echt een ode aan jouw vak als schrijver.
Daan: ‘Snelle’ bezoekers die vanuit Instagram op Mister Motley landden wilden we ook vasthouden. Zij kwamen met de concentratiespanne van een fruitvlieg in een omgeving die dat gedrag niet beloond. We zijn gaan kijken hoe je mensen kunt verleiden om zich te verdiepen. Dat was de ‘verheffende’ doelstelling!
Is het tegenwoordig nog wel realistisch om te wensen dat mensen geconcentreerd lange artikelen lezen?
Daan: Vijf jaar gelden was er een dip waarin geroepen werd: ‘Niemand leest een krant!’. Sindsdien is het eigenlijk best wel weer omhoog gegaan met abonnementen en dergelijke. Ik denk dat kunst in die arena een stem mistte, althans in magazinevorm. Een plek waar je niet hoog in energie hoeft te zitten maar waar je een soort rust kan vinden.
Maarten: ‘Fast versus Slow’ speelt natuurlijk al heel lang en dat blijft ook zo. Ik denk dat we allemaal echt de voordelen van langzaam kennen, maar daar gewoon niet altijd de tijd voor hebben [lacht]. Je moet het alleen wel een serieuze plek geven. En niet denken: ‘mensen lezen niet dus we moeten alleen korte content maken’. Dat is niet het antwoord.
Dirk: Aan de andere kant kennen we dat probleem. We willen degenen die abonnee worden op Motley extra features geven waarbij je bijvoorbeeld artikelen kan opslaan maar ook kan printen. Dus er komt een soort ‘print-on-demand’ systeem in te zitten waarmee je een rustpunt creëert door de mogelijkheid te bieden van digitaal naar analoog te gaan. Dan kun je de teksten letterlijk weer in je eigen kast stoppen.
Maarten: Via het print-on-demand principe kan je een selectie van artikelen cureren, waarmee je je eigen tentoonstelling maakt binnen het magazine. Vanuit een archief dat steeds verder groeit worden dat soort selecties steeds boeiender. Op die manier kan je een statisch depot op een dynamische manier ontsluiten.
Wat zit er nog van de identiteit van de oude, papieren Motley in de nieuwe website?
Daan: Niemand worstelt met technische issues met de oude papieren Motleys. Die staan gewoon nog bij mensen thuis in de kast en die kan je pakken wanneer je wil. En daar komt dat print-on demand idee bij kijken. Dat je een archief misschien niet alleen gecentraliseerd moet houden maar ook decentraal verspreid over verschillende media. Dus misschien leeft het archief van Mister Motley voor altijd voor een deel op een server maar parallel daaraan heb je ook een gedeelte van het archief dat leeft in allemaal uniek geprinte boekjes. Die staan over vijftig jaar dan nog verspreid bij mensen thuis in de kast. Het idee dat je als platform je kansen spreidt is wel aantrekkelijk. Dat je niet een volledige overtuiging hebt dat websites het altijd blijven doen maar een ook een soort back-up hebt.
Floris: Het is daarmee ook een ode aan het begin van Motley.

Waar liepen jullie op technisch gebied tegenaan bij het bouwen van de nieuwe website ontwerp?
Floris: Het was lastig om de content los te krijgen uit de oude website. Alle data rondom de artikelen moest zo ‘schoon’ mogelijk van de oude website gehaald worden zodat deze geïmporteerd kon worden in het nieuwe format. Dat leek voor mij een vanzelfsprekendheid omdat ik zoiets wel eerder heb gedaan voor andere projecten, maar in dit geval bleek dat nogal een klus. Ik kreeg uiteindelijk extreme rijen metadata uit de artikelen waardoor ik gigantische bestanden kreeg. Die moest ik vervolgens in kleine hapjes hakken om ze te kunnen importeren in de nieuwe site. Hiervoor gebruik je een soort script die door de metadata gaat en deze zo schoon mogelijk maakt zodat je het kan importeren. Maar je moet dat heel veel proefdraaien. Vervolgens ga je dat importeren en dat waren 3500 artikelen, dus dat is best een hoop.
Maarten: Dit vind ik de mooie combinatie tussen Front End en Back End bij ontwerpen. Waar Floris het heeft over ‘schone informatie’, spreekt hij natuurlijk over het hele archief van Mister Motley. Wij van Sinds 1416 maken daar met ons ontwerp een schil omheen.

Wat was de grootste uitdaging wat betreft het ontwerpen van de nieuwe website?
Daan: Om de conventies op te rekken.
Floris: Bij sommige projecten moet je dicht bij de conventie blijven om niet je gebruiker te vervreemden maar Mister Motley is bij uitstek een plek waar ruimte is om de schurende randen op te zoeken. Voor veel mensen zal die zoombalk de eerste keer een beetje vreemd zijn, maar dat mag ook wel.
Daan: We hebben ook versies gehad die nog veel verder gingen. Op een gegeven moment hadden we pagina’s ontworpen waar nooit een lettertype hetzelfde was. Maar ja, als je dat een beetje gaat doordenken dan wordt het voor de redactie heel lastig om een artikel op te maken en als bezoeker is het al helemaal een totale puinhoop.
Dirk: Qua navigeren zit dat schurende element erin maar ook op het gebied van lettertype keuze.
Floris: Dirk stelde op een gegeven moment voor om dertig verschillende lettertypes in te laden maar toen dacht ik dat gaat dan een veel te zware website worden. Ook heb je dan ontzettende veel licentiekosten voor al die lettertypes. Maar toen herinnerde ik me een workshop over ‘variable fonts’ die ik net voor de pandemie had gevolgd. Variable fonts zijn lettertypes die niet alleen getekend, maar ook fluïde geprogrammeerd zijn waardoor ze alle vormen tussen normaal, vet en cursief kunnen aannemen zonder dat daarvoor allerlei verschillende bestanden nodig zijn. Als je naar een ouderwets font kijkt dan zijn dat meestal tientallen bestanden met alle varianten van dat lettertype. Elke variant is zijn eigen bestand, maar die variable font techniek maakt het mogelijk om al die varianten in een enkel bestand te stoppen. Dus toen dacht ik op die manier kunnen we allerlei verschillende stijlen gebruiken voor Motley zonder dat de laadtijden extreem worden. (1)
(1) Floris: Toen we opzoek gingen naar een partij die variable fonts aanbood vonden we Dinamo. Zij leken aanvankelijk veel te duur. Maar toen hebben we toch contact met hen gezocht en zij waren heel enthousiast. Zowel over het ontwerp als dat wij met deze vrije nieuwe technologie aan het experimenteren waren. Vanuit hun enthousiasme hebben we uiteindelijk een goede deal met ze kunnen maken.

Daarom heeft nu elke categorie op de site een ander font?
Maarten: Ja, dat is de nieuwe huisstijl geworden. En dat is interessant want als je een huisstijl gaat ontwerpen dan begin je normaal gesproken vanuit een visitekaartje of logo. Maar in dit geval is dat dus vanuit de blauwdruk van de website gebeurd. We hebben het logo ook helemaal niet willen veranderen, maar de stijl van de nieuwe website is nu wel leidend voor alle overige communicatie.
Hoe zouden jullie de nieuwe online visuele identiteit van Mister Motley omschrijven?
Allen: Fluïde!
Meer informatie over de makers van deze website via onderstaande links:
Sinds 1416
instagram.com/sinds1416