Draagonvriendelijke jurken van Das Triadische Ballet
De zowat 20 jaar die Oskar Schlemmer besteedt aan wat we gerust als zijn levenswerk mogen bestempelen, vallen samen met bewogen jaren, zowel in het politieke als in het artistieke leven. Europa was een broeikast vol –ismen, kubisme, futurisme, dadaïsme, expressionisme, fascisme, nazisme, communisme, anarchisme, en specifiek voor de dans was er de opkomende scheiding tussen het klassieke ballet en de vernieuwers (een groep die zich bezig houdt met expressionistische dansen zoals Isadora Duncan en Mary Wigman dat doen.)
Schlemmer valt daar buiten, bezeten door vorm wil hij een totale theatervernieuwing baseren op het kostuum. Hij gebruikt de mens daarbij als uitgangspunt, de maat van alle dingen. Schlemmer vereenvoudigt de vorm van de mens sterk en brengt het terug tot een combinatie van drie ultieme basisvormen: vierkant, driehoek en cirkel. Zijn kostuums baseert hij op deze drie vormen en vanuit hier wil hij de interactie tussen dat menselijk lichaam en de omringende kubieke ruimte van het podium observeren, meten, onderzoeken, uittesten en uitdiepen. De verschillende houdingen van de mens; zitten, staan, liggen, geven een oneindig groot aantal mogelijkheden van interactie met de ruimte. Daarna brengt Schlemmer zijn onderzoek tot een tweede niveau, waar de mens in de ruimte gaat bewegen, wat de mogelijkheden tot interactie nog ontelbare malen verhoogt. Het derde niveau in het Triadische Ballet is die van het symbolisme. Schlemmer wil met zijn dans de mystiek bereiken door middel van symbolen. Zoals gekruiste armen die het oneindigheidsteken moeten voorstellen.
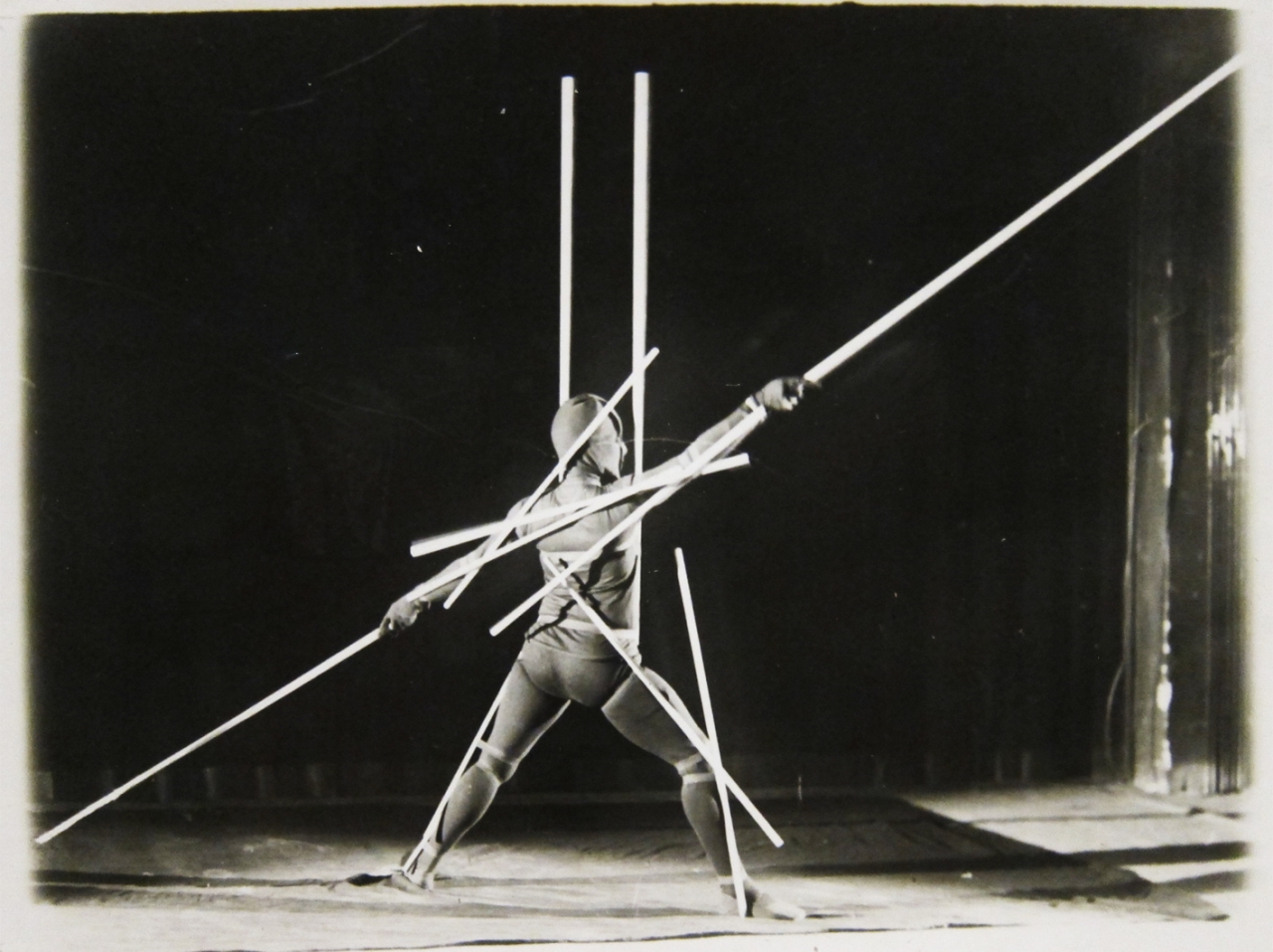
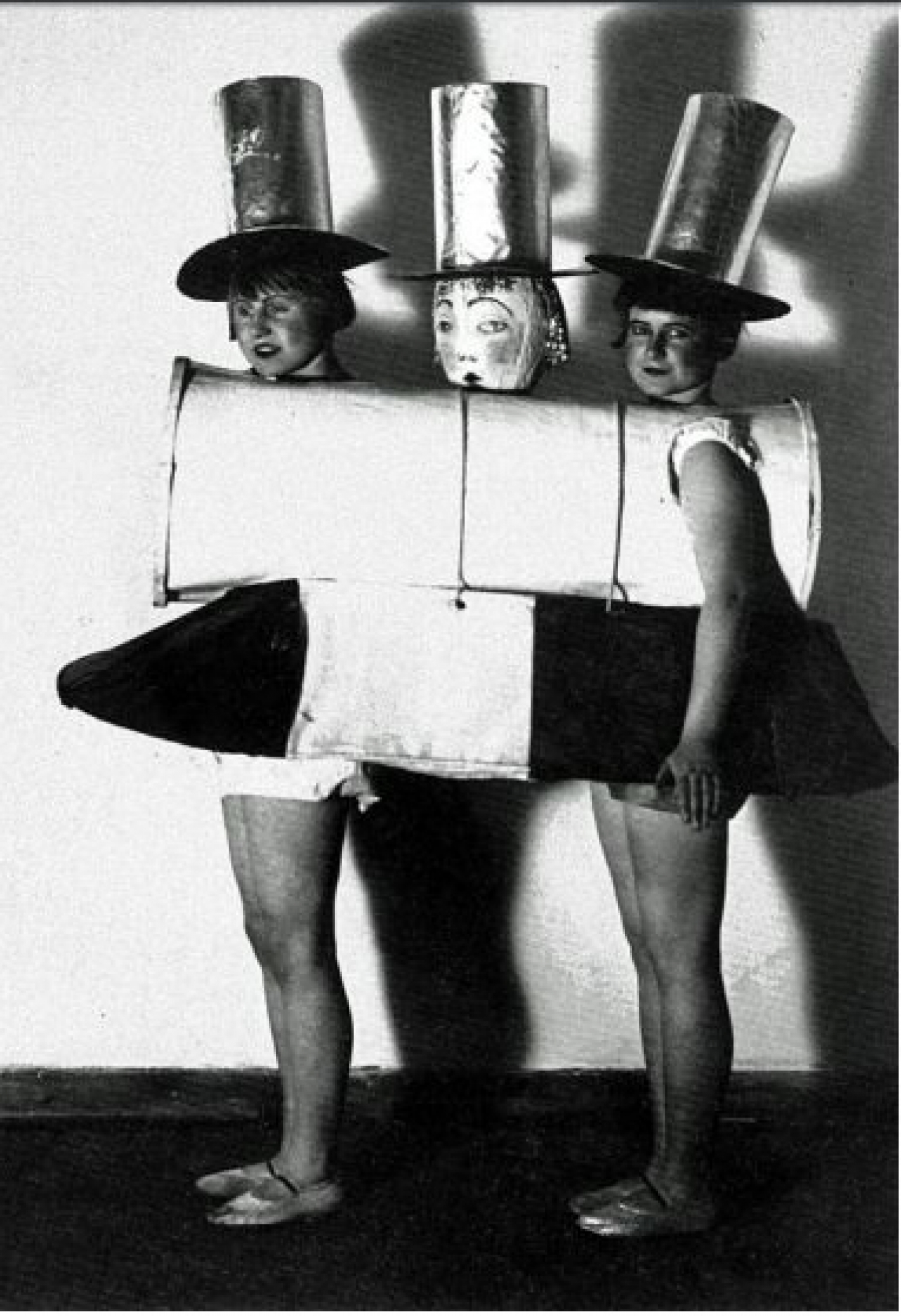
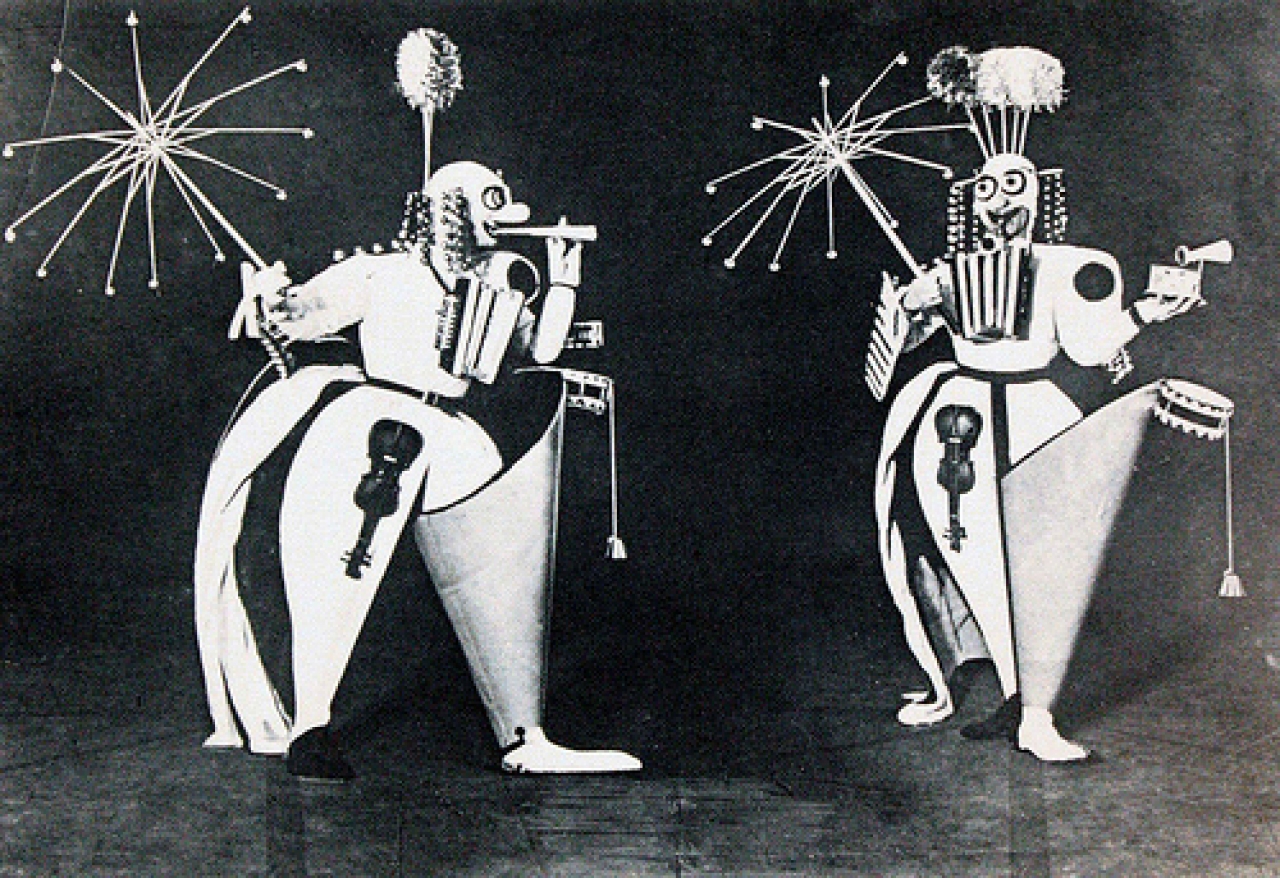
Het Bauhaus vindt dat theater en dans een politieke lading moet hebben. Schlemmer is het hier niet mee eens en verlaat in 1929 het Bauhaus. De invloed van het Triadische Ballet op de dans, maar zeker ook op mode en beeldende kunst is groot. Bijna honderd jaar later halen ontwerpers en kunstenaars nog steeds inspiratie uit de experimentele kostuums. Mister Motley verzamelde de meest bijzondere foto’s van het dansgezelschap. De foto’s achter de schermen, geschoten in tuinen en woonkamers, laten nog meer de bizarre grensverleggende waarde van de kostuums zien door het grote contrast die ze op dat moment hebben met de omgeving, namelijk het dagelijkse gewone leven. Omdat we altijd een kijkje backstage willen: